【予約受付型】予約フォームの項目を設定
予約ページの予約フォームで、お客様が入力する項目は「氏名」「会社名」「メールアドレス」が基本ですが、用途に合わせて項目を追加・変更することができます。
追加できる項目は7種類あり、表示文言も必須項目も自由に設定できます。
もくじ
予約フォームの項目例
設定方法
入力フィールドの追加方法
入力フィールドの編集方法
入力フィールドの並び替え方法
予約ページの表示
追加項目に入力された内容を確認する
予約フォームの項目例
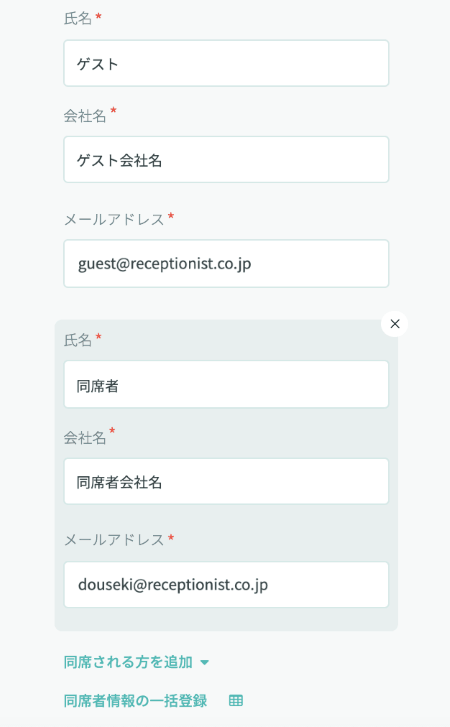
例えば、以下のような予約フォームが作成できます。
基本項目
Tips「氏名」「会社名」は任意または非表示にすることができます。「メールアドレス」は非表示にできません。
Tips「氏名」「会社名」どちらも非表示に設定した場合、メール、カレンダー、予約一覧には「お客様」と表示されます。
Tips予約時に「メールアドレス」欄に入力のメールアドレス宛に予約完了メールが自動送付されます。

お客様の同席者を入力してもらう場合
・同席者情報の一括登録
の項目を追加することができます。
「同席される方を追加」を押すことで、お客様の同席者の入力欄を追加していくことができます(合計50名まで)
Tips スプレッドシートやエクセルから同席者情報を一括で入力することも可能です。
Tips予約時に「メールアドレス」欄に入力のメールアドレス宛に予約完了メールが自動送付されます。
Check Salesforce連携していても、同席者の新規リードは作成されません。

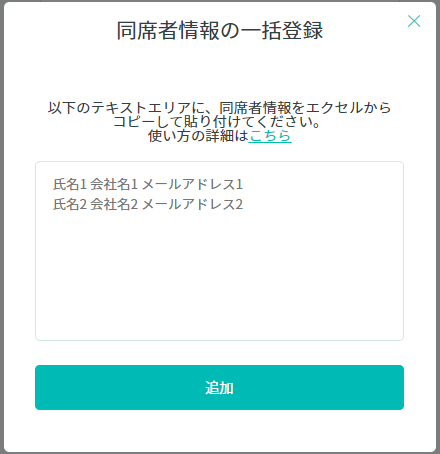
「同席者情報の一括登録」について
Tips使い方の詳細はこちらをご覧ください。

短い文字を入力してもらう場合
Tips 項目ごとに、電話番号・メールアドレスの入力値チェックも付けられます。
例)
・電話番号
・メールアドレス(サブ)

複数の選択肢から1つのみ選択してもらう場合
選択肢が少ない場合におすすめです。
例)
・オンラインでご説明を希望されますか?
・これまでサービスを利用したことはありますか?

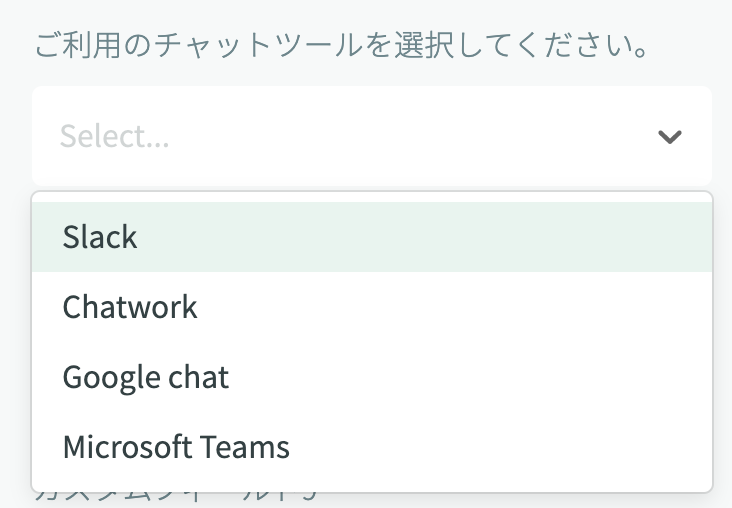
選択肢が多い場合におすすめです。
例)
・ご利用のチャットツールを選択してください。
・ご利用予定のエリアを選択してください。

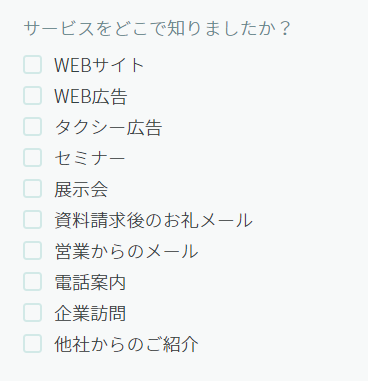
複数の選択肢から複数選択してもらう場合
例)
・興味があるサービスを選択してください。
・サービスをどこで知りましたか?

長い文字を入力してもらう場合
例)
・現在のお悩みや課題をご記入ください。
・ご質問等ございましたらご記入ください。

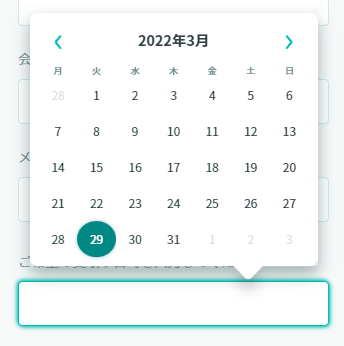
日付を入力してもらう場合
Tips打合せ日時は別途指定されていますので、それ以外の日付としてご利用ください。
例)
・ご希望の受取り日時を入力してください。


お客様向けにメッセージを表示させる場合
例)
・注意事項
・事前案内

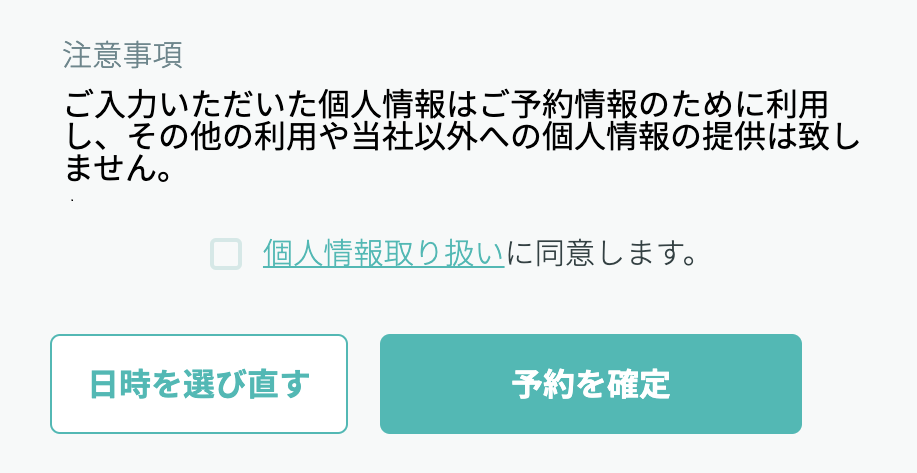
個人情報保護方針に同意してもらう場合

固定の内容をカレンダー予定に入れたり、Salesforce連携でフィールド連携する場合
予約フォームには表示されない社内共有用の隠しフィールドを設定できます。
固定値を担当者のカレンダー予定の備考へ記載したり、Salesforce連携でフィールド連携できます。
予約種別をSalesforce側のフィールドに登録したい場合などにご利用ください
設定方法

( 画像をクリックすると拡大表示します )
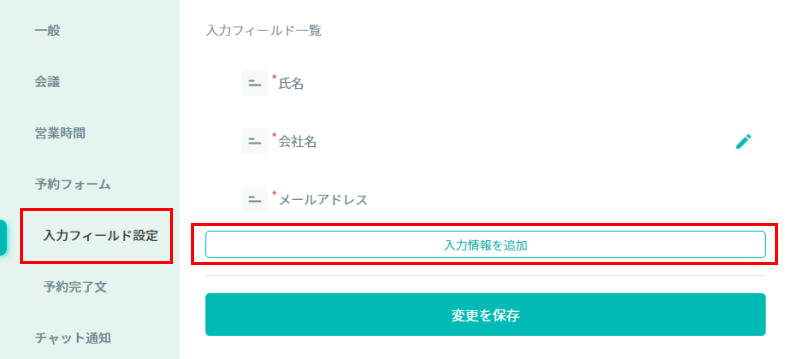
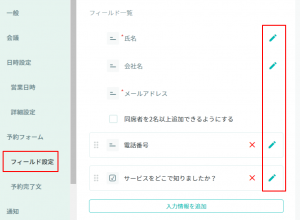
入力フィールドの追加方法
入力フィールドの編集方法
入力フィールドの並び替え方法
入力フィールドの追加方法
「予約ページ設定を更新しました。」という表示とともに、フィールドが作成されます。
Tips 入力情報の項目は最大20個まで追加可能です。

( 画像をクリックすると拡大表示します )
入力フィールドの編集方法
Check「メールアドレス」は編集できません。予約時に「メールアドレス」欄に入力のメールアドレス宛に予約完了メールが自動送付されます。

( 画像をクリックすると拡大表示します )
「氏名」、「会社名」の編集
| ①この入力フィールドを非表示にする チェックを入れると入力項目自体を非表示にできます。 |
| ②入力必須項目にする チェックを外すと入力を任意にすることができます。 |
Check「入力タイプ」と「お客様への質問」は変更できません。

( 画像をクリックすると拡大表示します )
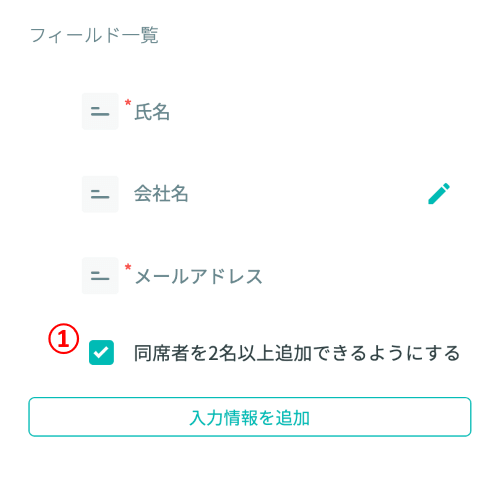
「同席者」の編集
| ①同席者を2名以上追加できるようにする チェックを入れると、同席者の入力項目を表示することができます。 |
Tips同席者の「会社名」の必須・表示は、基本項目の「会社名」の設定が反映されます。

( 画像をクリックすると拡大表示します )
以下選択したフィールドタイプによって設定項目が異なります。
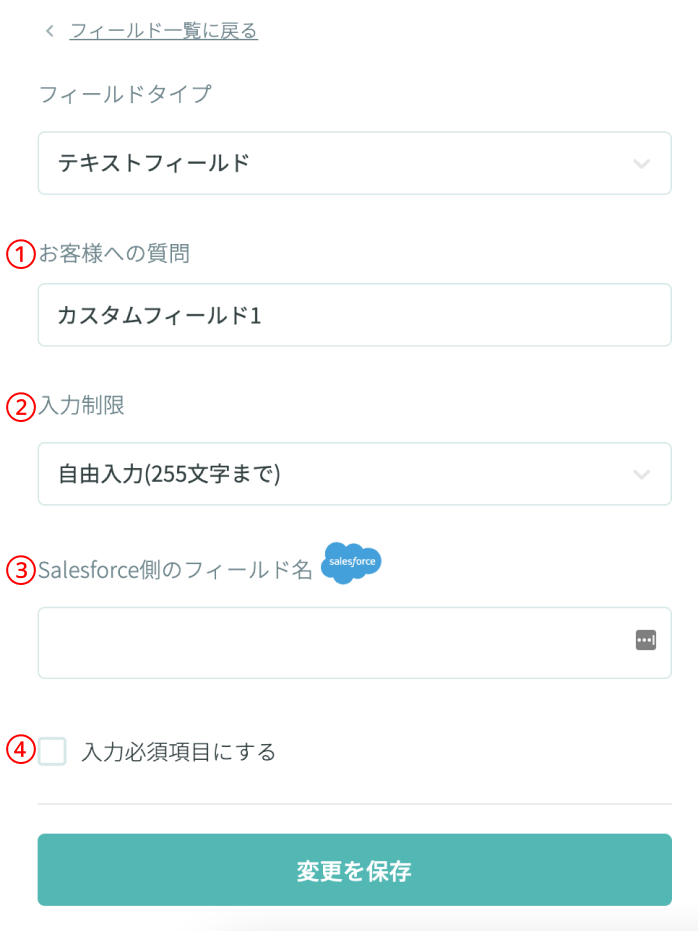
「テキストフィールド」「テキストエリア」「日付」の編集
| ①お客様への質問 入力項目の名称を入力します。 |
| ②入力制限 ※「テキストフィールド」のみ ・自由入力(255文字まで):入力値チェックはされません。 ・メールアドレス:メールアドレス形式以外が入力された場合、エラーになります。 ・電話番号:半角数字とハイフン(-)以外が入力された場合、エラーになります。 |
| ③Salesforce側のフィールド名 Salesforce連携ご利用時、連携させるSalesforce側のフィールド名を入力します。 CheckSalesforce連携について事前にこちらをご覧ください。 Check日付の入力フィールドは、Salesforce連携が未対応です(鋭意開発中です) TipsSalesforce側フィールド名の確認方法 |
| ④入力必須項目にする チェックを付けると、その項目は必須項目になります。 |

( 画像をクリックすると拡大表示します )
「ラジオボタン」「ドロップダウン」「チェックボックス」の編集
| ①お客様への質問 入力項目の名称を入力します。 |
| ②選択肢 選択肢の名称を入力します。 「選択肢を追加」を押し、最大20個まで選択肢を追加できます。 |
| ③Salesforce側のフィールド名 プレミアムプランでSalesforce連携済みの場合のみ、連携させるSalesforce側のフィールド名を設定できます。 TipsSalesforce側フィールド名の確認方法 |
| ④入力必須項目にする チェックを付けると、その項目は必須項目になります。 |

( 画像をクリックすると拡大表示します )
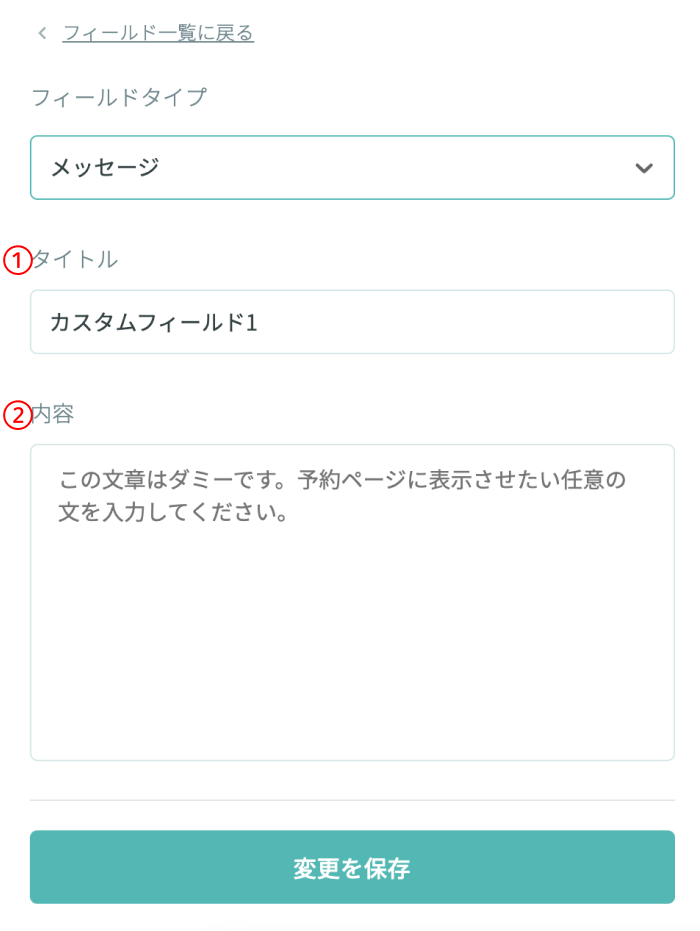
「メッセージ」の編集
| ①タイトル メッセージのタイトルを入力します。 |
| ②内容 メッセージの内容を入力します。(2,000文字まで入力可) |

( 画像をクリックすると拡大表示します )
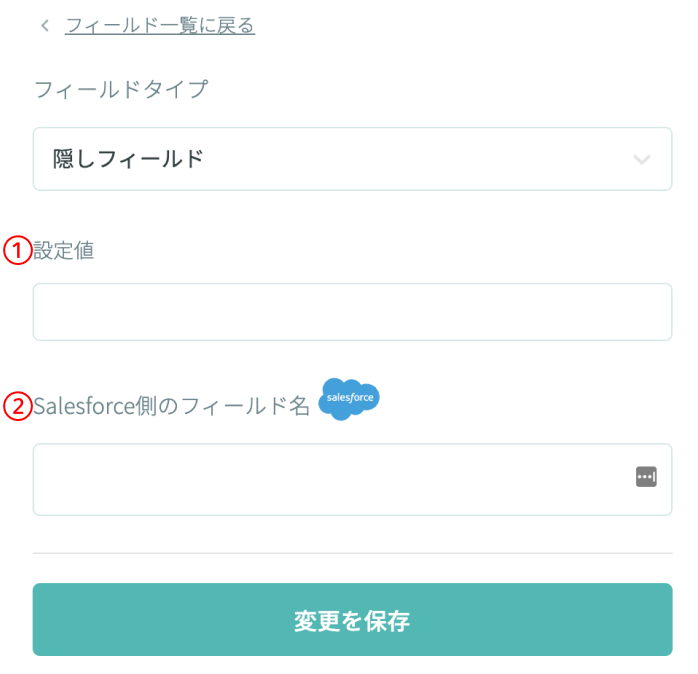
「隠しフィールド」の編集
| ①設定値 担当者のカレンダー予定の備考へ記載、Salesforce側のフィールドに設定したい値を入力します。 「true」で設定いただければ、Salesforce側の「チェックボック」にチェックをつけることができます。 予約フォームには表示されません。 |
| ②Salesforce側のフィールド名 プレミアムプランでSalesforce連携済みの場合のみ、連携させるSalesforce側のフィールド名を設定できます。 TipsSalesforce側フィールド名の確認方法 |

( 画像をクリックすると拡大表示します )
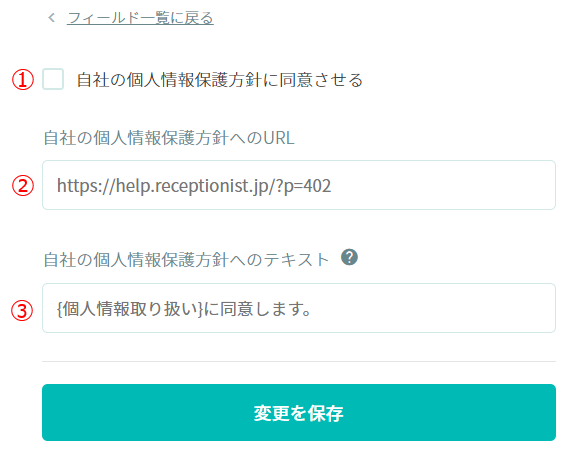
「個人情報保護方針同意」の編集
| ①自社の個人情報保護方針に同意させる チェックします。 |
| ②自社の個人情報保護方針へのURL 個人情報保護方針を開けるURLを入力します。 |
| ③自社の個人情報保護方針へのテキスト 表示する文字列を入力します。 Check {} で囲んだ箇所がリンクテキストになります。 |

( 画像をクリックすると拡大表示します )
「予約ページ設定を更新しました。」という文言が表示され、設定が完了します。

( 画像をクリックすると拡大表示します )

入力フィールドの並び替え方法
入力項目やラジオボタン・チェックボックスの選択肢を登録後に、表示位置を変更したい場合には、後から並び替えも可能です。
入力項目や選択肢の左側にあるアイコンをドラッグしたまま上下に移動させることで、並び替えをすることができます。

( 画像をクリックすると拡大表示します )

( 画像をクリックすると拡大表示します )
お疲れさまでした!
これで入力項目の追加が完了しました。
続いて、実際の予約ページを確認してみましょう。
予約ページの表示
入力項目を追加した予約ページを確認してみましょう。
該当の予約ページのURLにアクセスして、日時を選択してください。
先ほど登録した入力項目が表示されています。

追加項目に入力された内容を確認する
入力項目を追加した予約ページから予約確定されると、お客様に入力いただいた内容が、案内メールや連携カレンダー上の予定から確認できます。
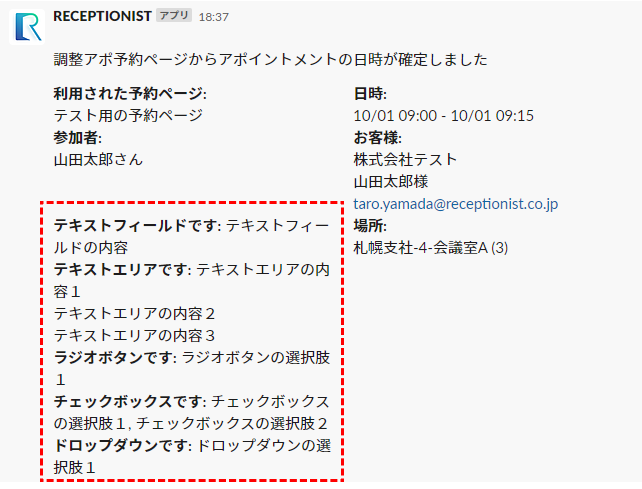
例えば、お客様が以下のように追加した項目に入力した場合を見てみましょう。

予約確定時に届くメール・チャットで確認
予定に参加する参加者、代理調整者、入力したお客様(ゲスト)にそれぞれ届く案内メール内で、入力項目の内容を確認することができます。
また、チャット通知を設定の場合、参加者に届くチャット通知でも、入力項目の内容を確認することができます。

( 画像をクリックすると拡大表示します )

( 画像をクリックすると拡大表示します )
連携カレンダーに登録された予定上で確認
参加者が連携しているカレンダー上にも予定が登録されますが、その予定の「備考」でも確認することができます。

日程調整だけではなく、当日の打合せに関する事前の情報収集にもお役立てできますので、ぜひ便利にご活用くださいませ。


